It's all in the post.
An image-by-image account of the post-production process

Facebook iconography
https://flic.kr/p/D6YrNb
FACEBOOK
Original photo taken of my two housemates solemnly posing, imitating mourning after the attacks in Paris
Originally I was going to have the whole of the original photograph in the final image and Photoshop over the top a blurred bunch of flowers – but this didn’t look right. Scrolling through stock images of the Paris attacks I noticed many photographs of the crowds that gathered. On a whim I brought one into Photoshop and decided that this worked a lot better.
It also gave me the idea to add more ‘tags’ in the image, to overcrowd it, to represent the millions of people affected and how they had all come together in this moment (add to this).
Process
- Layered the original image over the stock photo
- Adjusted the colour, brightness and saturation of original image to match the colours behind it
- Created shapes to mimic the ‘tagging’ tabs, mimicking the exact colour, shape and style and copied these into the image
- Brought in stock images of Facebook iconography e.g. ‘like’, ‘comment’ and ‘share’ symbols
- Added a black border at the top and the bottom
- Cut out the border of an internet explorer window, clone stamped out the information in the tab and web address, and replaced these with custom text

Background
https://flic.kr/p/CbULkK

(dis)like iconography
https://flic.kr/p/CYJ7no

'share' iconography
https://flic.kr/p/CbM9Mf

'comment' icon
https://flic.kr/p/D9hM4g

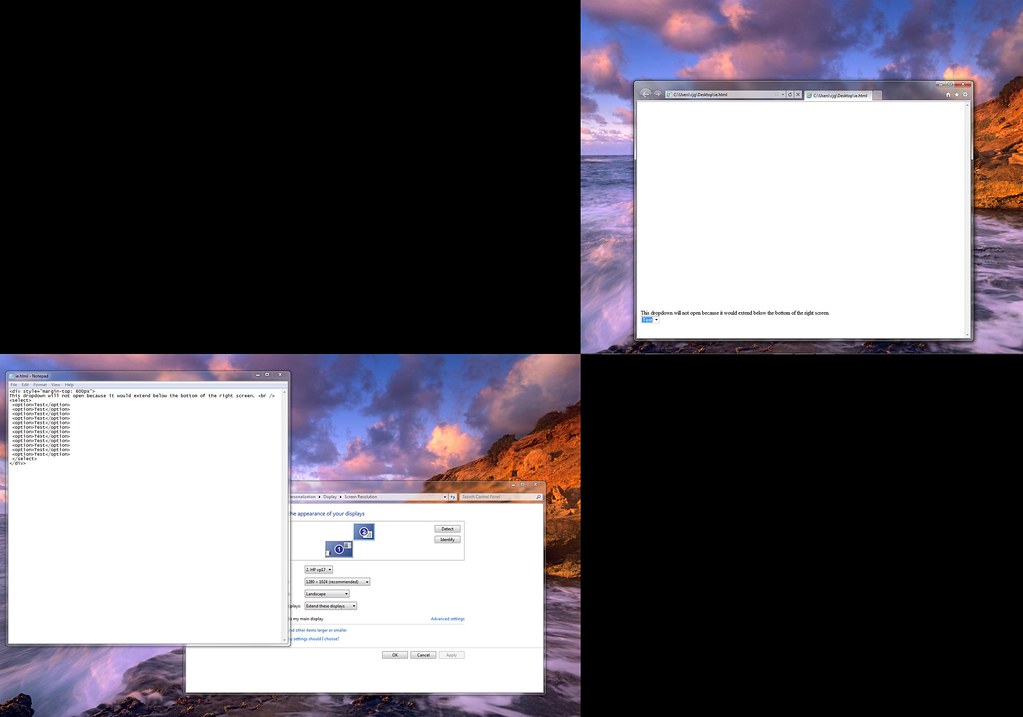
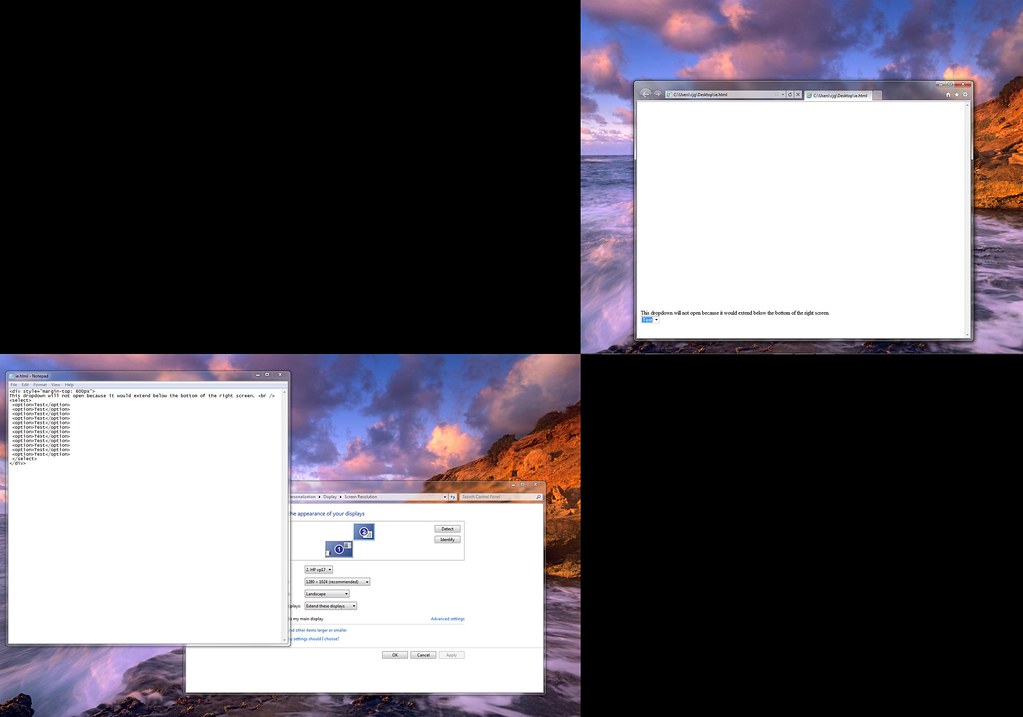
desktop used as border
https://flic.kr/p/CzMW7F

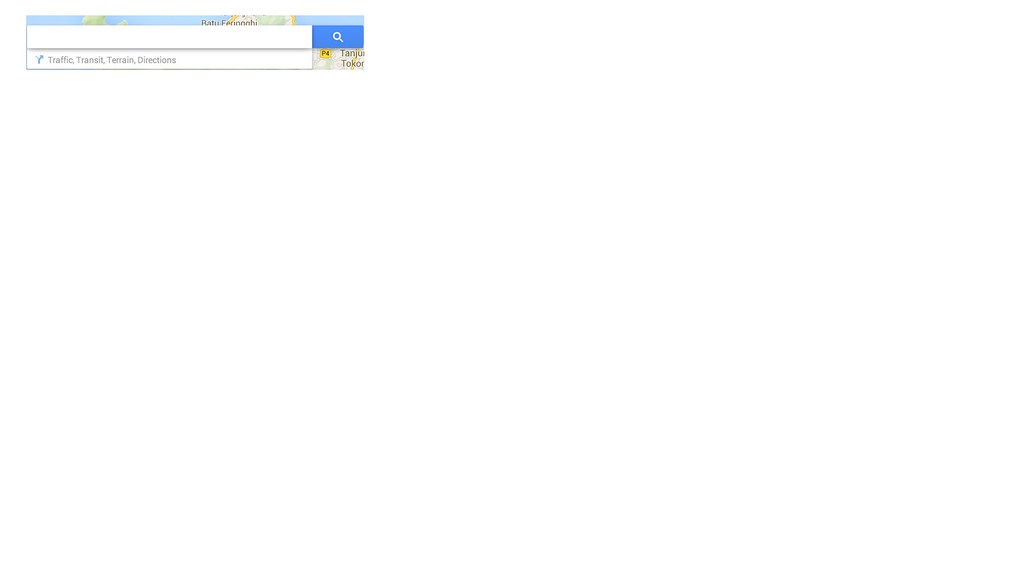
Google maps icon
https://flic.kr/p/CYJ96U
GOOGLE MAPS
Original photo taken from my window of the back street behind my house. I thought this perfectly mimicked the street and the angle of the iconic and devastating image from the attacks.
Process
- Cut out 3 separate layers of victims of the attacks and imposed them over the original image, finding the right angle, rotation and size
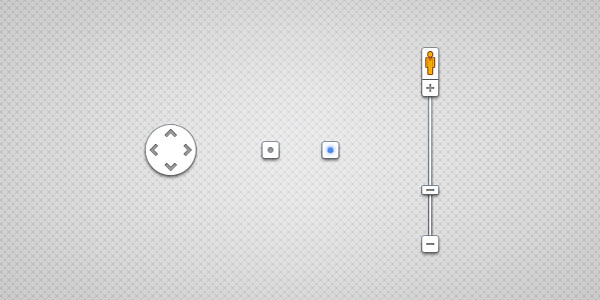
- Cut out iconography of Google maps for the ‘search bar’, ‘pointer’ and ‘scale’
- Added text to the search bar
- Cut out the border of an internet explorer window, clone stamped out the information in the tab and web address, and replaced these with custom text

search bar
https://flic.kr/p/CzMQV8

'Scale'
https://flic.kr/p/CYJ97f

https://flic.kr/p/CzMW7F

'like'
https://flic.kr/p/CGaQVE
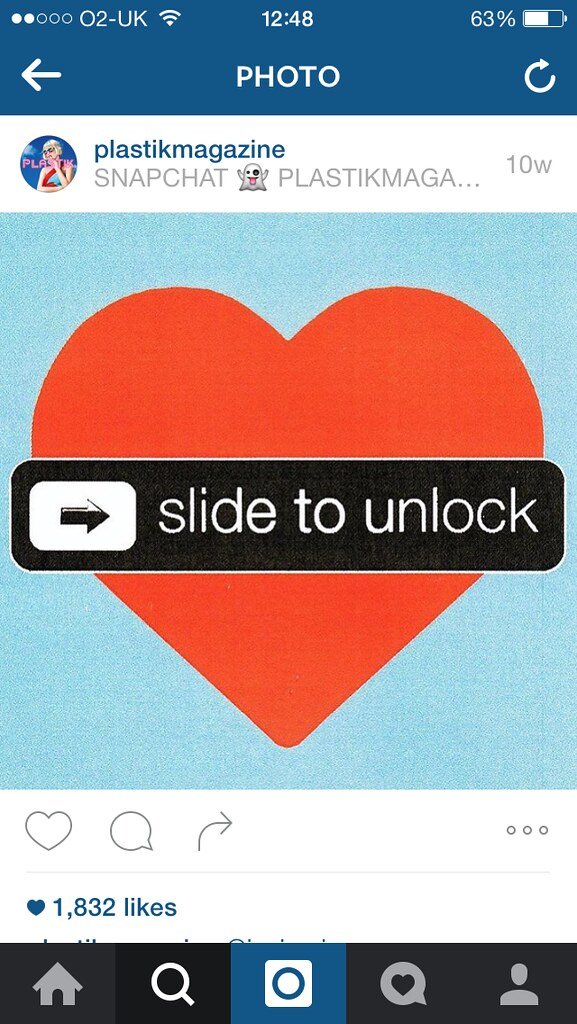
INSTAGRAM
Original image is a recreation of the iconic peace symbol and the Eiffel Tower which was drawn on the streets of Paris in the aftermath and outlined with candles to represent peace after the attacks. I drew the image myself with chalk and bordered it with candles also.
Process
- Change the size of the original image from a rectangle to a square to be iconic of Instagram’s exclusive use of square photographs (write in essay how this can be limiting to photo journalistic photo’s if they are only allowed a square? Democratizes their meaning)
- Recreated the Instagram filter Amaro in Photoshop (the ironic reverse of what Instagram does for its users i.e. democratizes photography in its ‘easy-to-use’ editing features)
- Tutorial: http://mashable.com/2013/10/20/photoshop-instagram-filters/#YCXo_7koJgq5
- In a separate tab, brought in a stock photo of the orange icon for the notification symbol which represent ‘likes’ on Instagram. I elongated it so it was much longer, to demonstrate and indicate further the millions of people that ‘liked’ the image
- Cut out the header and footer of an Instagram photo and imposed this over the image.
- Added custom text for the likes, hashtag and comments (the amount of likes signifies the wave of support from around the world)
- Cut out border of Iphone

used for header and footer
https://flic.kr/p/D22nJP

phone border
https://flic.kr/p/CGaVih

snapchat icon
https://flic.kr/p/D9hU7K
SNAPCHAT
Original image imitates another iconic image that emerged in the media almost immediately after the attacks, of a man with wearing a bloodstained t-shirt wrapped in foil and on the phone, presumably to a loved one.
Process
- Changed the saturation of the original image so it was slightly warmer and strengthened the contrast to bring out the color of the red to represent the blood.
- Cut out the iconography of Snapchat from a stock photo and imposed this on top
- Cut out the border of the Iphone

iconography to impose on top of image
https://flic.kr/p/CYJaTm

border
https://flic.kr/p/CGaVih
http://danbubanygolf.com/wp-content/uploads/2015/09/Twitter-icon.png
TWITTER
I took the original photograph of the Leeds Town Hall in the day time, copying the composition of the photo’s that were taken of all the famous landmarks around the world that showed their support for Paris by shining the lights of the French flag onto them.
Process
- First I realised that I senselessly had taken the photograph in the day when I should have taken it at night. To correct this I used a tutorial to edit the photograph so that it looked like night time [tutorial: https://www.youtube.com/watch?v=R8OSjS-iYSc]
- Then I created a gradient layer for the colours of the flag, which I cut out so it only ‘shone’ on the building
- I heightened the contrast and brightness of the original image of the town hall to further make it look like lights were shining onto it.
- I cut out the border of an Iphone and imposed it over the image
- Added a gradient layer from black to blank to give the effect of a border at the bottom of the screen
- Cut out and placed the icons ‘share’, ‘retweet’, ‘like’ and ‘more’ at the bottom
- Cut out and added the ‘display picture’ from Leeds town hall’s own twitter page
- Added text to create the profile of the Leeds town hall twitter account and to add the comment with the hashtag.

used to copy the iconography
https://flic.kr/p/CGaViC

https://flic.kr/p/CGaVih

http://i1.wp.com/ioshacker.com/wp-content/uploads/2014/09/whatsapp-hero.jpg
Testing~
before I decided to choose 'twitter' as my final image, I was playing around with the idea of using a picture messaging platform. I thought WhatsApp might be an interesting option of App as it would demonstrate key ideas of photography and communication, and how this has changed due to new technology.
It would also be relevant to the Paris attacks as it would have been how people in Paris would have contacted their loved ones from around the world, using the App, to let them know they were safe.
After testing the idea however, I regretfully decided that this wouldn't work. The first image below is how I would have liked to have presented it, however the image is just too small. I then thought about just layering over customized WhatsApp message bubbles over the top of the image (second image), but then this wouldn't have kept in with the theme of the layout of the overall 5 images.
This is the reason why I went with the app Twitter.

test 1 : WhatsApp
https://flic.kr/p/D8862Y

test 2: WhatsApp
https://flic.kr/p/CcVMgL